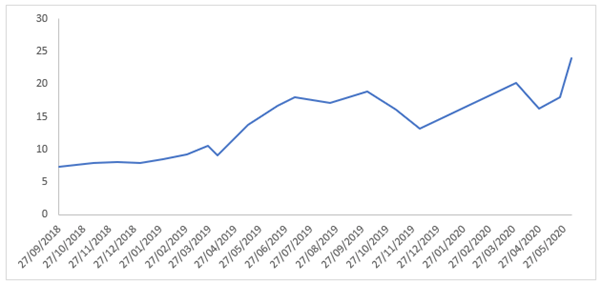
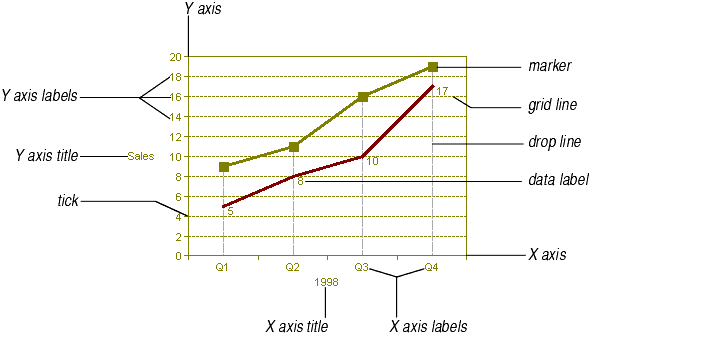
44 line graph axis labels
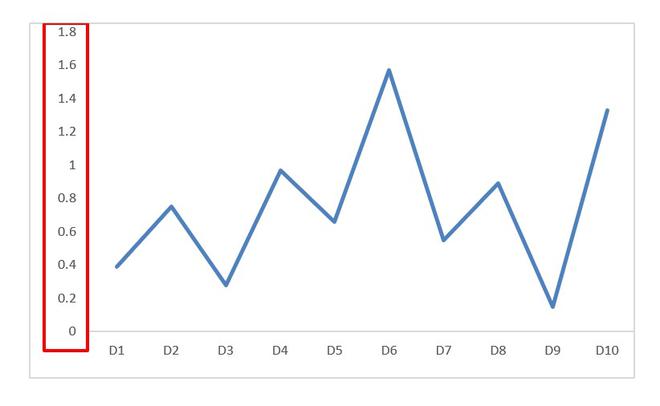
render operator - Azure Data Explorer | Microsoft Learn Last two columns are the x-axis, other columns are y-axis. linechart: Line graph. First column is x-axis, and should be a numeric column. Other numeric columns are y-axes. Click to run sample query: piechart: First column is color-axis, second column is numeric. Click to run sample query: pivotchart: Displays a pivot table and chart. Axis Labels, Numeric Labels, or Both? Line Graph Styles to Consider ... The first option is to simply label your vertical y-axis: 0, 25, 50, 75, 100, and so on. The trick is strike a balance between labeling too frequently and not frequently enough. In this fictional scenario, I used increments of 25. The increments you choose will likely depend on your unique dataset. Then, lighten ( mute) the grid lines.
Line Graph Maker | Create a line chart - RapidTables.com To print graph, press the print button and print from browser's menu or press Ctrl+P. To save graph to pdf file, print graph and select pdf printer. You can enter more than 4 data values with a space separator. Use Scatter plot to show trendlines. How to create a line graph. Enter the title, horizontal axis and vertical axis labels of the graph.

Line graph axis labels
Line Chart | Charts | Google Developers May 03, 2021 · Note: Top-X axes are available only for Material charts (i.e., those with package line). If you want to put the X-axis labels and title on the top of your chart rather than the bottom ... How many horizontal axis labels to show, where 1 means show every label, 2 means show every other label, and so on. Default is to try to show as many labels ... Customize Axes and Axis Labels in Graphs - JMP Or, right-click the axis area and select Axis Settings to access the window. Customize Axes and Axis Labels in Graphs ww108013,ww370022,ww775977,ww789505,ww785565,ww779650 javascript - d3 axis labeling - Stack Overflow In the new D3js version (version 3 onwards), when you create a chart axis via d3.svg.axis() function you have access to two methods called tickValues and tickFormat which are built-in inside the function so that you can specifies which values you need the ticks for and in what format you want the text to appear:. var formatAxis = d3.format(" 0"); var axis = d3.svg.axis() .scale(xScale ...
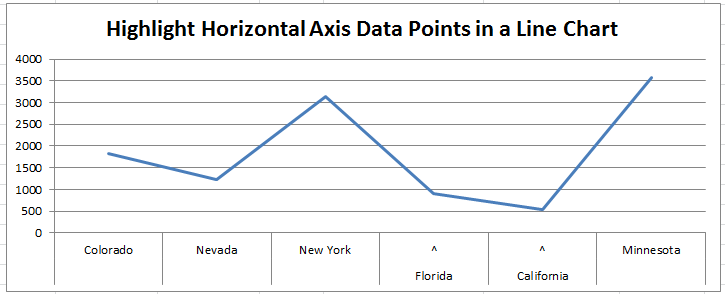
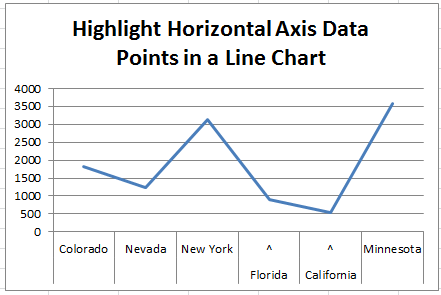
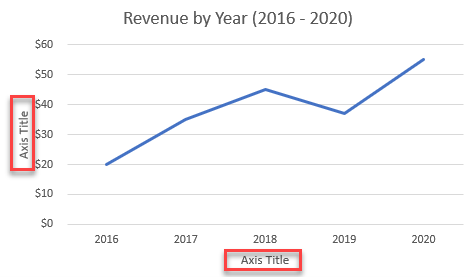
Line graph axis labels. Customize X-axis and Y-axis properties - Power BI The X-axis labels display below the columns in the chart. Right now, they're light grey, small, and difficult to read. Let's change that. In the Visualizations pane, select Format (the paint brush icon ) to reveal the customization options. Expand the X-axis options. Move the X-axis slider to On. Proper way to Label a Graph | Sciencing To properly label a graph, you should identify which variable the x-axis and y-axis each represent. Don't forget to include units of measure (called scale) so readers can understand each quantity represented by those axes. Finally, add a title to the graph, usually in the form "y-axis variable vs. x-axis variable." Labeling the X-Axis Edit Axes - Tableau Double-click the axis that you want to edit. You can also right-click (control-click on Mac) the axis, and then select Edit Axis. In the Edit Axis dialog box, select one of the following options: Automatic. Automatically bases the axis range on the data used in the view. Uniform axis range for all rows or columns. How to add axis label to chart in Excel? - ExtendOffice You can insert the horizontal axis label by clicking Primary Horizontal Axis Title under the Axis Title drop down, then click Title Below Axis, and a text box will appear at the bottom of the chart, then you can edit and input your title as following screenshots shown. 4.
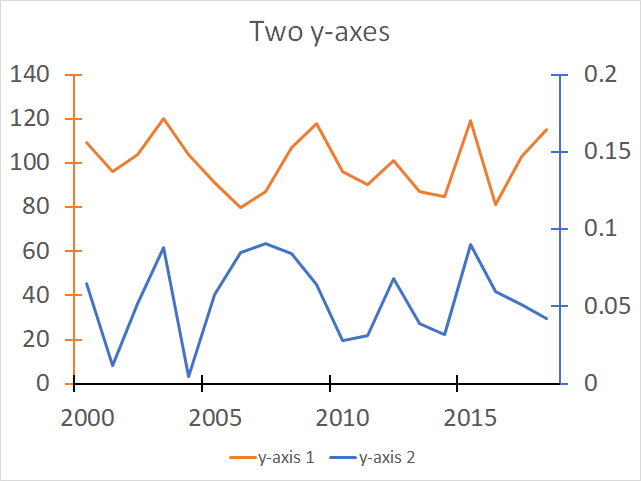
Line Graph Maker | Create a line chart - RapidTables.com How to create a line graph Enter the title, horizontal axis and vertical axis labels of the graph. Enter data label names or values or range. Set number of lines. For each line, enter data values with space delimiter, label and color. Check curved line if needed. Press the Draw button to generate the line graph. Solved: LineChart axis labels - Power Platform Community The Y axis value is based on the Series value that you specified within your Line Chart control, and it is generated automatically. Currently, we could not format the Y axis value into the format (xy.z%) you want within Line Chart contorl in PowerApps. The X axis value is based on the Labels value that you specified within your Line Chart control. Matplotlib X-axis Label - Python Guides To plot a graph, use the plt.plot () method. To add labels to the x-axis, use the plt.xlabel () method. The x-axis range is set using the plt.xlim () method. We altered it from -2.5 to 6 in this case. Normal x-axis plt.xlim () Read: Matplotlib plot bar chart Matplotlib x-axis label remove We'll learn how to get rid of the x-axis label in this part. Change axis labels in a chart in Office - support.microsoft.com The chart uses text from your source data for axis labels. To change the label, you can change the text in the source data. If you don't want to change the text of the source data, you can create label text just for the chart you're working on. In addition to changing the text of labels, you can also change their appearance by adjusting formats.
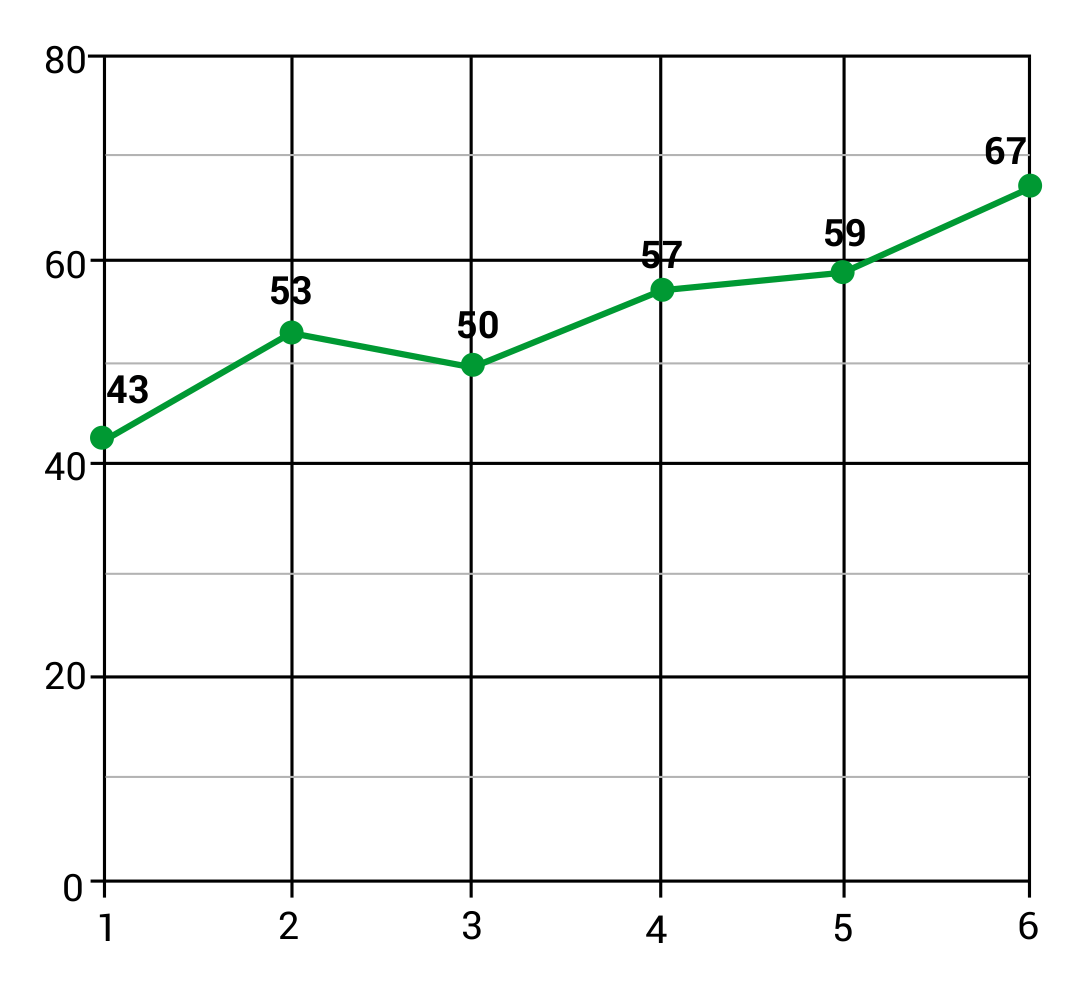
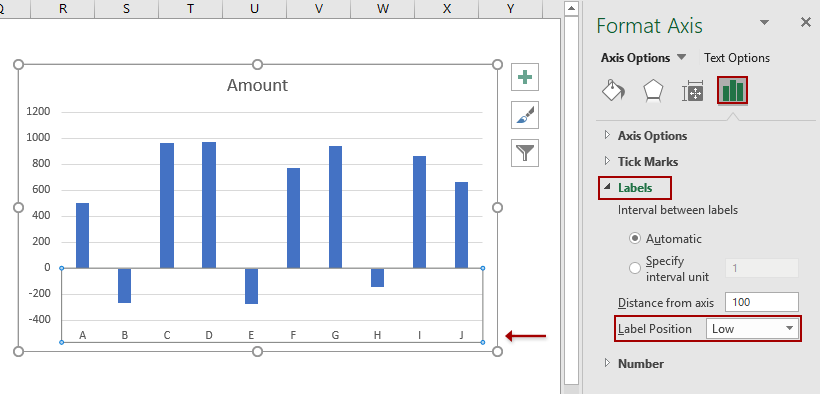
Graph templates for all types of graphs - Origin scientific graphing Origin's contour graph can be created from both XYZ worksheet data and matrix data. It includes the ability to apply a color fill and/or a fill pattern to the contours, display contour lines (equipotential lines) and contour labels, as well as adjust contour levels. A color-scale object can be included with the contour plot to serve as a legend. How to Place Labels Directly Through Your Line Graph in Microsoft Excel ... Select Format Data Labels. In the Format Data Labels editing window, adjust the Label Position. By default the labels appear to the right of each data point. Click on Center so that the labels appear right on top of each point. Umm yeah. So the labels are totally unreadable because they've got a line running through them. 44 Types of Graphs & Charts [& How to Choose the Best One] Jan 10, 2020 · Popular graph types include line graphs, bar graphs, pie charts, scatter plots and histograms. ... For example, one axis of the graph might represent a variable value, while the other axis often displays a timeline. ... identified by labels or in an accompanying key. A radar chart can, for example, clearly compare and illustrate the costs and ... Learning Line Graphs-NCES Kids' Zone In line graphs, the y-axis runs vertically (up and down). Typically, the y-axis has numbers for the amount of stuff being measured. The y-axis usually starts counting at 0 and can be divided into as many equal parts as you want to. In this line graph, the y-axis is measuring the amount of money spent on individual students for public education.
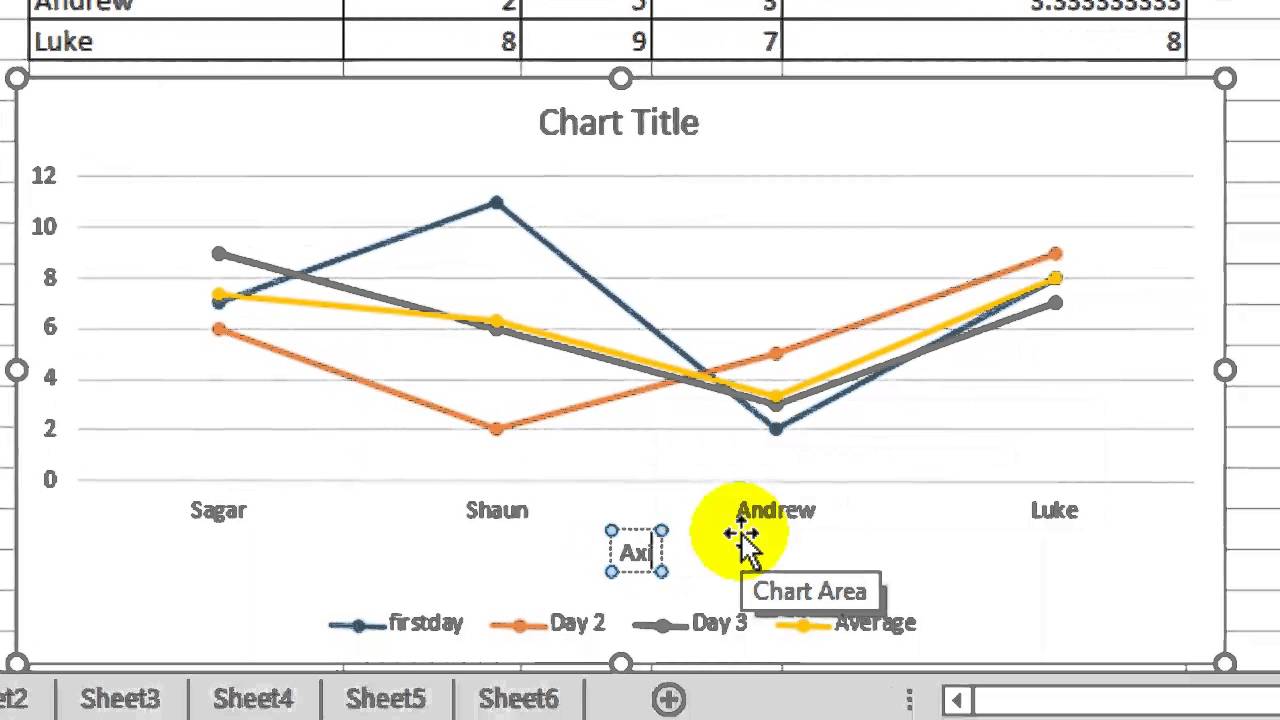
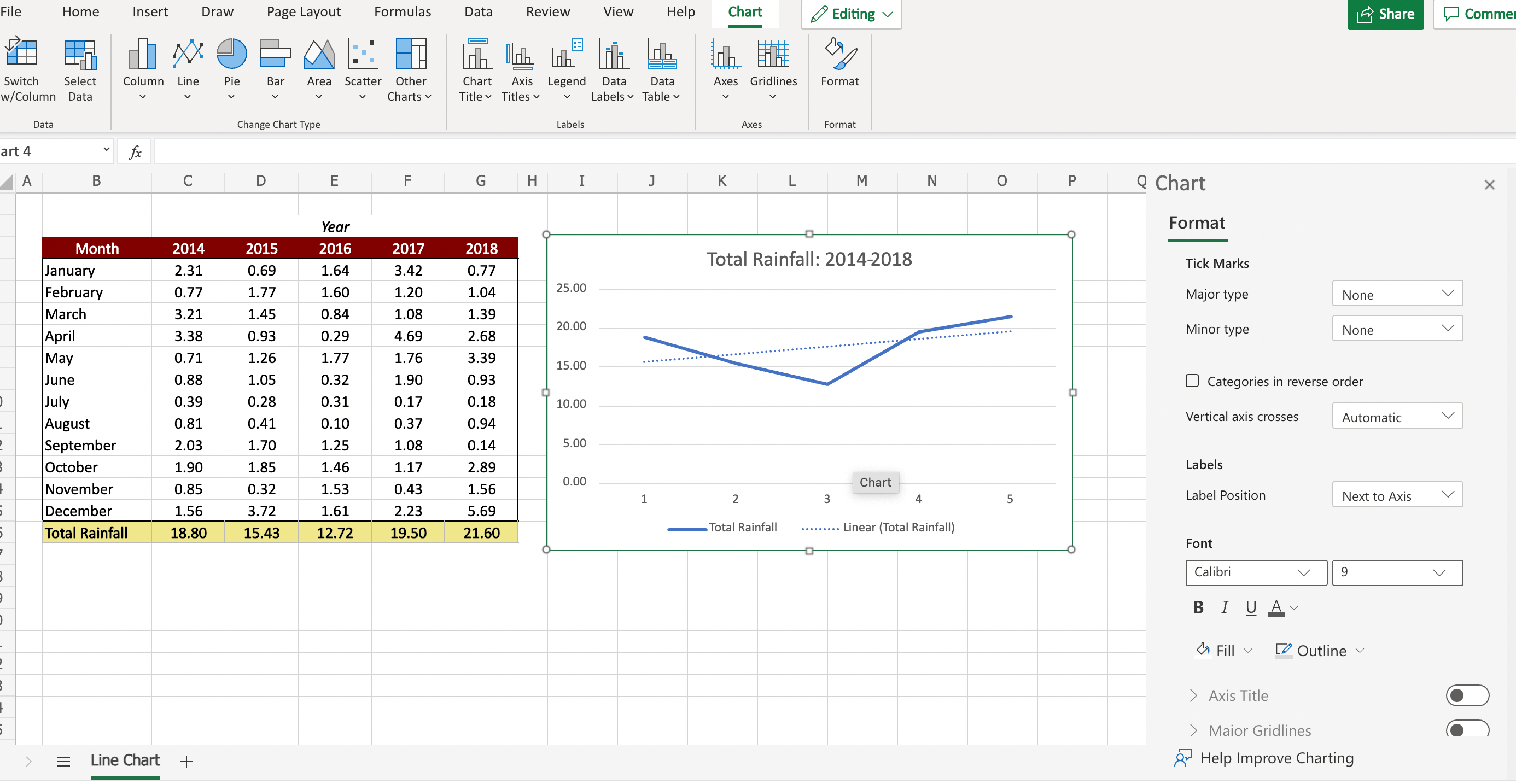
Change axis labels in a chart in Office - support.microsoft.com In charts, axis labels are shown below the horizontal (also known as category) axis, next to the vertical (also known as value) axis, and, in a 3-D chart, next to the depth axis. The chart uses text from your source data for axis labels. To change the label, you can change the text in the source data.
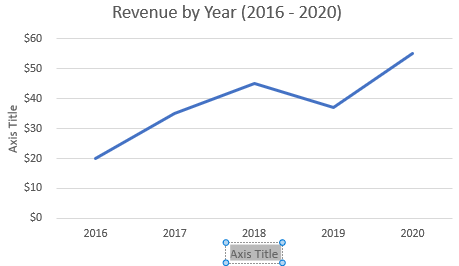
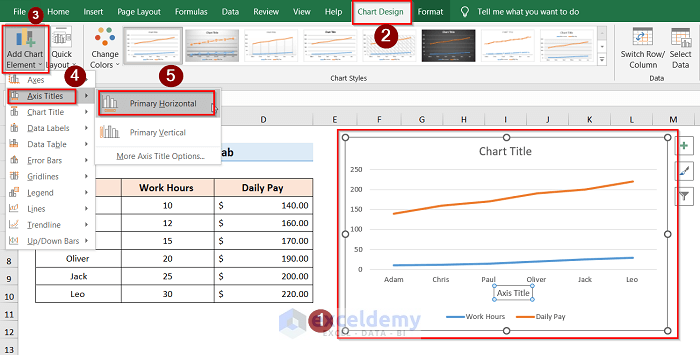
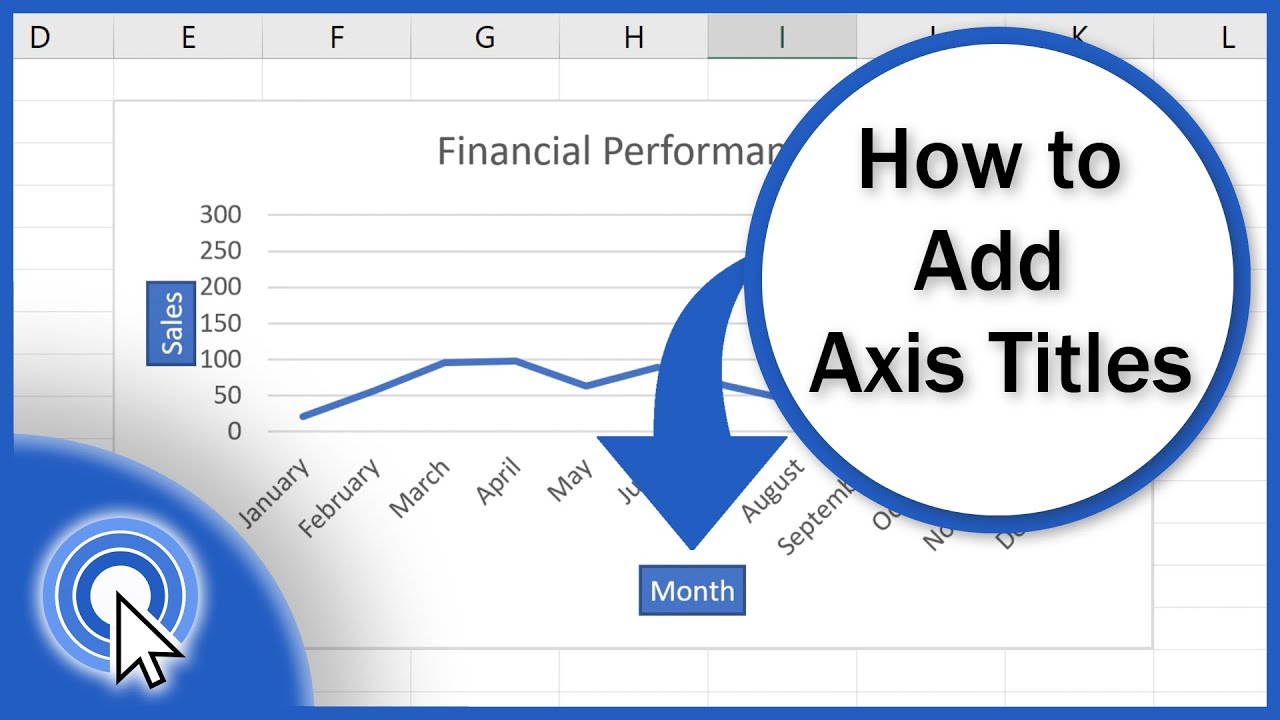
How to Add Axis Labels in Excel Charts - Step-by-Step (2022) - Spreadsheeto How to add axis titles 1. Left-click the Excel chart. 2. Click the plus button in the upper right corner of the chart. 3. Click Axis Titles to put a checkmark in the axis title checkbox. This will display axis titles. 4. Click the added axis title text box to write your axis label.
How to Place Labels Directly Through Your Line Graph in … Jan 12, 2016 · By default the labels appear to the right of each data point. Click on Center so that the labels appear right on top of each point. Umm yeah. So the labels are totally unreadable because they’ve got a line running through them. Click on the labels again so that a square appears around the outside of the labels.
Simple line chart with axis labels / Su / Observable This is a follow up of my previous tutorial How to draw a simple line chart. We are going to add axis labels to the following line chart. Let's update the xAxis function to accept a label argument, and append a text element to the center of the x axis. And do the same to the yAxis function: Now we can draw our axes like so: svg.append('g').call(xAxis('Date')); svg.append('g').call(yAxis ...
SAS/GRAPH Statements: AXIS Statement modifies an axis label. Text-argument(s) defines the appearance or the text of an axis label, or both. NONE suppresses the axis label. Text-argument(s) can be one or more of these: "text-string" provides up to 256 characters of label text. By default, the text of the axis label is either the variable name or a previously assigned variable label.
Create A Graph - National Center for Education Statistics Email this graph HTML Text To: You will be emailed a link to your saved graph project where you can make changes and print. Lost a graph? Click here to email you a list of your saved graphs. TIP: If you add kidszone@ed.gov to your contacts/address book, graphs that you send yourself through this system will not be blocked or filtered.
SAS/GRAPH Statements: AXIS Statement Suboptions that precede the TICK= option affect all the reference-line labels on an axis. Suboptions that follow the TICK= option affect only the specified line's label. For example, the following option assigns the color green to all the reference-line labels on an axis, but left-justifies only the third reference line's label:
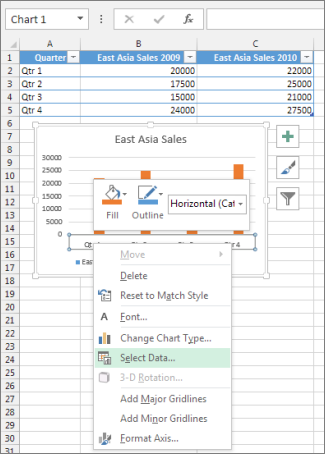
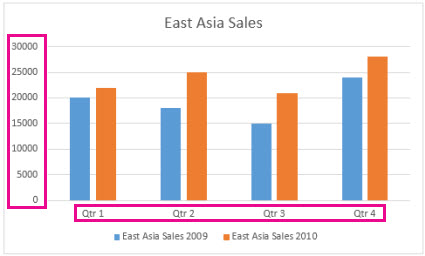
Change axis labels in a chart - support.microsoft.com Right-click the category labels you want to change, and click Select Data. In the Horizontal (Category) Axis Labels box, click Edit. In the Axis label range box, enter the labels you want to use, separated by commas. For example, type Quarter 1,Quarter 2,Quarter 3,Quarter 4. Change the format of text and numbers in labels
graph - Rotating x axis labels in R for barplot - Stack Overflow las numeric in {0,1,2,3}; the style of axis labels. 0: always parallel to the axis [default], 1: always horizontal, 2: always perpendicular to the axis, 3: always vertical. Also supported by mtext. Note that string/character rotation via argument srt to par does not affect the axis labels.
Line Graph Maker | Create a line chart for free How to create Line graph ? Add a Title to your graph Add a Horizontal and Vertical axis label Then enter the data labels separated by commas (,) Similary enter the data values of each data labels separated by commas (,) According to your choice add tension to line Then choose the position of graph title according to your need
How to Make a Line Graph in Microsoft Excel: 12 Steps - wikiHow Jul 28, 2022 · Change the graph's title. Double-click the title of the graph, then select the "Chart Title" text and type in your graph's name. Clicking anywhere off of the graph's name box will save the text. You can do this for your graph's axes' labels as well.
Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
javascript - d3 axis labeling - Stack Overflow In the new D3js version (version 3 onwards), when you create a chart axis via d3.svg.axis() function you have access to two methods called tickValues and tickFormat which are built-in inside the function so that you can specifies which values you need the ticks for and in what format you want the text to appear:. var formatAxis = d3.format(" 0"); var axis = d3.svg.axis() .scale(xScale ...
Customize Axes and Axis Labels in Graphs - JMP Or, right-click the axis area and select Axis Settings to access the window. Customize Axes and Axis Labels in Graphs ww108013,ww370022,ww775977,ww789505,ww785565,ww779650
Line Chart | Charts | Google Developers May 03, 2021 · Note: Top-X axes are available only for Material charts (i.e., those with package line). If you want to put the X-axis labels and title on the top of your chart rather than the bottom ... How many horizontal axis labels to show, where 1 means show every label, 2 means show every other label, and so on. Default is to try to show as many labels ...








































Post a Comment for "44 line graph axis labels"