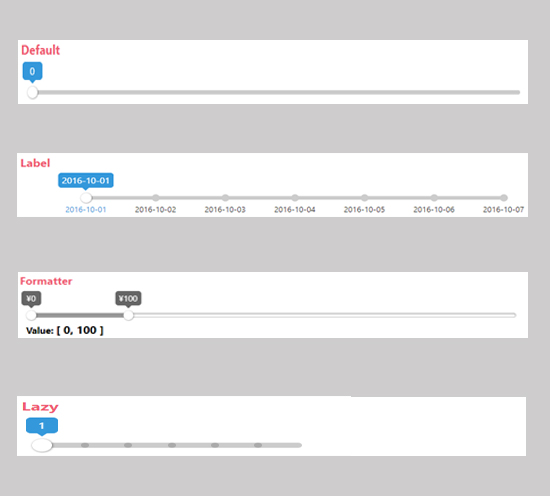
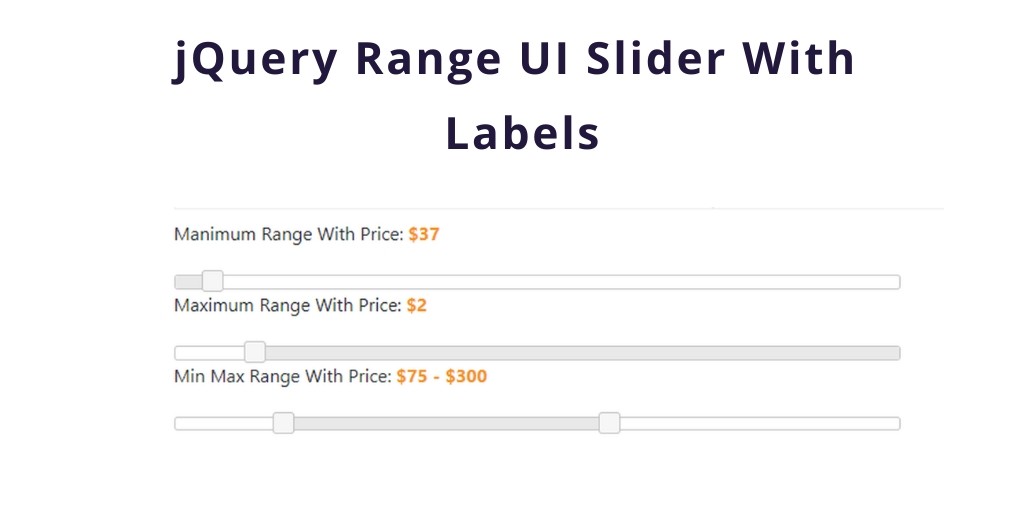
42 jquery ui slider labels
mobs/jquery-ui.min.js.tải xuống at main · mobs123/mobs Contribute to mobs123/mobs development by creating an account on GitHub. Foundation CSS Slider Sass Reference - GeeksforGeeks Foundation CSS Slider helps to set specific values within a range. It allows specifying the range value by dragging a small bar. It also has starting and maximum values for the slider. It is useful on websites where the rating or quality of something needs to be selected within a range. Variable Used:
jQueryとは─ウェブサイトで最も使われているJavaScriptライブラリの基礎 jQuery UIは、ユーザーインターフェース強化のために設計された人気のプラグインをまとめたものです。jQuery UIは、jQuery上に構築された拡張ライブラリであり、さまざまなエフェクトやウィジェット(DatePicker、Progressbar、Slider、Spinner、Tabs、Collapsibleなど)が ...

Jquery ui slider labels
› kendoJavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Price Range Slider Filter in PHP with MySQL using jQuery and Ajax The jRange is a lightweight jQuery plugin that helps to convert an input field to a range slider. Use jRange () method to initiate jRange plugin and specify the input selector where the range slider will be attached. from - Min value of the slider. init_menus.rar_TheFirst-网络攻防代码类资源-CSDN文库 init_menus.rar_TheFirst,Thisdeclarationisforthecommandmenu.Itisthemenufirstencountereduponenteringtheprogram.更多下载资源、学习资料请访问CSDN文库频道
Jquery ui slider labels. jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibilty Demos. Demos examamples, where accessibility level and compliance of … How To Set Flutter Carousel Slider Duration [Easy Flutter Code Examples] They will be used to provide each item of carousel slider with different color. The items constructor of Flutter carousel slider is used to show items in the carousel slider. For demonstration, we will use a Flutter container widget with a child text widget. Each container will have a different color. See the below code for practical understanding. Slider Dash Plotly Range [JX96LR] - rmu.sagre.piemonte.it Slider controls are created by calling the sliderInput function Plotly develops Dash and also offers a platform for deploying Dash in an enterprise environment with premium pricing plans Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures Edit on ... PayPal Subscriptions Payment Gateway Integration in PHP - CodexWorld Create a subscribe button for registered members to make payment for the subscription. Redirect the buyer to the PayPal site to complete the subscription payment for a specific tenure. After the payment, the subscriber will redirect back to the website. Validate transactions through PayPal IPN and store payment data in the database.
Download Color Admin - Responsive Admin Bootstrap Template Download Live Preview. Color Admin is the new premium and fully responsive admin template. Concept of design for Color Admin is based on the FLAT design and finally it comes out with a clean and neat design. It is built on top of the popular Bootstrap Framework. Besides that, it is bundled with 30 third party plugins and useable elements such ... jQuery Autocomplete | How autocomplete Method can be … Home » Software Development » Software Development Tutorials » jQuery Tutorial » jQuery Autocomplete Introduction to jQuery Autocomplete Autocomplete is basically a mechanism that provides the users with a pre-populated list of values or suggestions as they type which enables them to easily find and select a particular item from the list. Telerik Web UI Dock Portal Page Demo | Telerik UI for ASP.NET AJAX Creating a Portal Telerik RadDock is a versatile component for page personalization. It represents a content placeholder, which can be moved, docked/undocked, resized, pinned, minimized and so on. The customized page layout can be saved to a file or database and reloaded when needed, which is a typical requirement for portals and extranets. Questions on Kendo UI for Vue Forum | Telerik Forums Kendo UI Grid View implementation using vue | pagination issue. I'm trying to implement a Kendo grid for my project and I was trying to add 'all' options in the pagination and used pageChange event to set the take value but getting event value as undefined. pageable () { return { buttonCount: 5, info: true, type: 'numeric', pageSizes: [10, 15 ...
› jquery-autocompletejQuery Autocomplete | How autocomplete Method can be ... - EDUCBA Home » Software Development » Software Development Tutorials » jQuery Tutorial » jQuery Autocomplete Introduction to jQuery Autocomplete Autocomplete is basically a mechanism that provides the users with a pre-populated list of values or suggestions as they type which enables them to easily find and select a particular item from the list. Questions on Kendo UI for jQuery Forum | Telerik Forums The problem occurs now when we begin scrolling horizontally the grid : starting to the 16th column (red backgrounded) resize handle double click action behaves weirdly. Sometimes it fires a scroll event without doing else, sometimes it resizes the column but in the wrong way by reducing width. Check this JsFiddle to reproduce the problem. The jQuery UI CSS Framework_张善友的技术博客_51CTO博客 jQuery UI是一套基于jquery构建具有皮肤更换功能的UI控件和鼠标交互组件。. 用于帮助开发人员构建具有良好用户体验的Web应用程序。. 交互组件包括 drag/dropping、sorting、selecting和resizing等。. 基于这些核心交互组件构建的UI控件有:accordion、 date picker、dialog、slider ... 22 JavaScript Projects For Beginners In 2022 (With Source Code) You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game. Although the game seems simple, you need to figure out how to create the logic that follows the game rules in JavaScript.
Ui Examples React Fluent [FXEYLS] Search: Fluent Ui React Examples. OverReact Component Unit Test Examples React Native Elements is a cross-platform React Native UI toolkit that puts together in one place a number of great open source UI components made by developers For example, enzyme-adapter-react-16 for React ^16 Be the engineer who explains how Redux works to everyone else, because you know the fundamentals so well Become ...
Telerik Web UI Scheduler Binding to Generic List Demo | Telerik UI for ... In this binding mode you can handle the AppointmentInserted, AppointmentUpdated and AppointmentDeleted events to update your business objects as the corresponding actions are performed by the user. The events are cancellable so you can enforce business rules as necessary. In addition to using declarative data sources and custom providers ...
demos.jquerymobile.com › 1jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
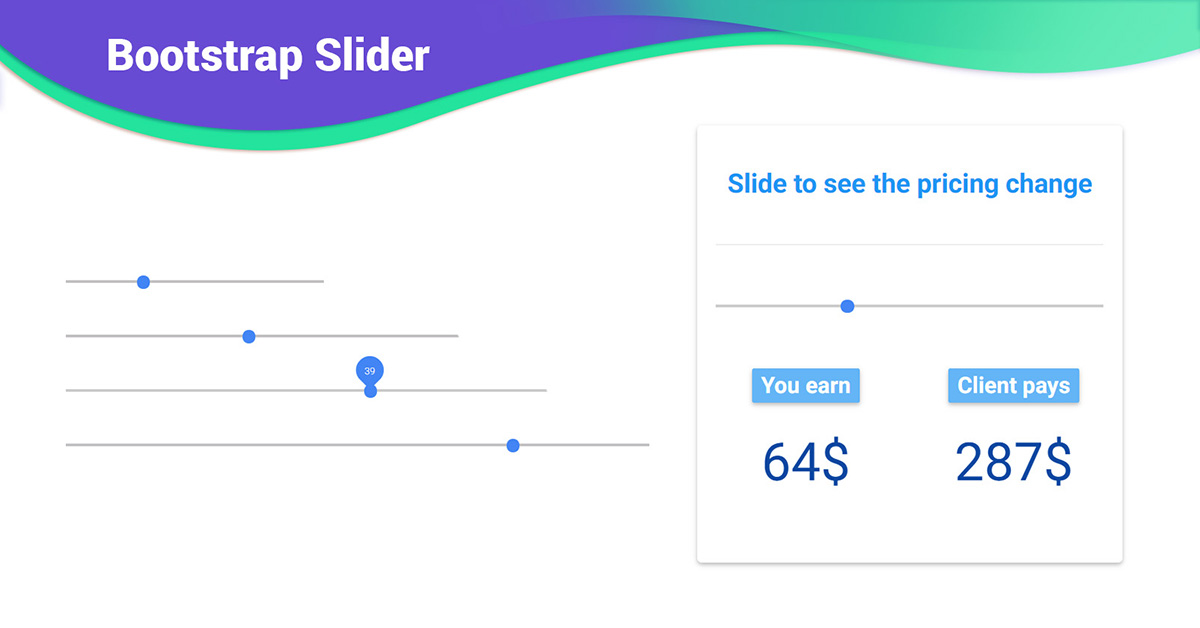
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
Are Title Tags A Google Ranking Factor? - TittlePress An association between page titles and Google search rankings exists as strongly today as in the early days…
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored …
[Scheduler] Support for occurencesInRange method similar to jQuery Category: Scheduler. Type: Feature Request. 1. [Scheduler] Support for occurencesInRange method similar to jQuery. Hi, It will be a nice addition to the Scheduler component if an occurrencesInRange method was provided for the developer to utilize in their applications. Similar to Kendo UI for jQuery:
Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents. Then create a link with the href set to the id of the popup div, and add the attribute data-rel="popup" to tell the framework to open the popup when the link …
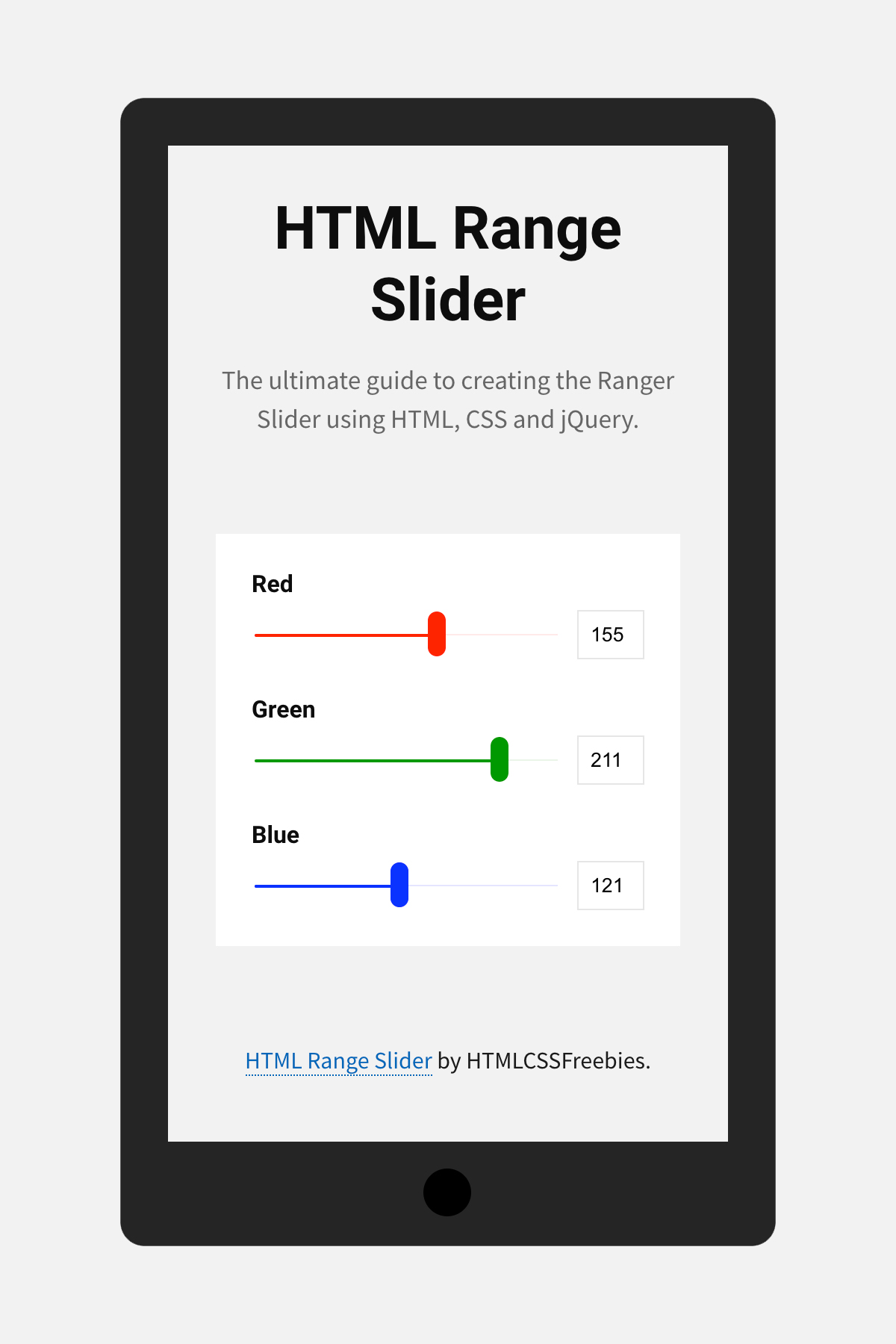
How to create a working slider using HTML and CSS - GeeksforGeeks 03.12.2020 · With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. By this, the browser consumes less memory and consumes less computational power.
jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
Stack Card Codepen Carousel [AXDQWZ] Search: Card Stack Carousel Codepen. This snippet is free and open source hence you can use it in your project 4 as many times depending on how many images we are providing inside carousel slider and step 3 exactly twice to display two sections in Bootstrap card with image slider Javascript, images and CSS included If a card inside the stack has the --keep-background CSS style defined, it will ...
How To Easily Use Python String Replace Method [Detailed Python Guide] Python string replace method can take up to three parameters. First parameter is the character/string that is to be replaced. Second parameter is the character/string that will replace the original character/string. Third argument is optional. It's used to specify the number of items that will be replaced.
(QM-417) | Web Designer - Noida | Jobrapido.com Web Designer jobs in Noida Which job are you searching for?
demos.telerik.com › kendo-uijQuery Demos and Examples with HTML5/JavaScript Source Code ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibilty Demos. Demos examamples, where accessibility level and compliance of the Kendo UI components can be tested.
JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & sign up for the Kendo UI R3 2022 release webinar on Sept. 20 to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI …
Getting Started with Form: DevExtreme - JavaScript UI To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates.
Overview - Switch - Kendo UI for Angular - Telerik Key Features. Labels—; The Switch provides options for setting and styling the titles of its labels.; Forms support—; You can use the Switch both in template-driven and reactive Angular forms.; Checked Switch—; You can use the configuration options of the Switch to set its initial value.; Disabled Switch—; You can use the configuration options of the Switch to disable the …
Tampermonkey script, make auto scroll with js - Stack Overflow Sorted by: 1. you just need to change element .scrollable with document, for ui and speed just take it from codepen. function scroller () { x += 1 $ (document).scrollTop (x); } Share. Improve this answer. answered Sep 20 at 20:01.
26 Inspiring Website Color Schemes in 2022 (Colorblind ... - Kinsta® 26 Inspiring Website Color Schemes for Ecommerce, Landing Pages, And Personal Websites. Matteo Duò , September 20, 2022. When someone arrives for the first time on your website, color plays a significant role in what they think. Between 62-90% of consumers' initial impression is based on color choices alone, research says.
For Slider Post Blogger [M1L9EA] - rod.scuoladimusica.rm.it first things first - preheat your oven to 350f easy to read and highly intuitive blog post page styles covering all post types like standard, image gallery, slider, video, audio and block quote fully woocommerce ready with minimal and ready style for shop, category, product detail, cart and checkout pages as well as my account area breakfast …
Timeline Animation With Vertical [7KBH9F] Search: Vertical Timeline With Animation. The answers to the remaining questions can be found in the body of the lesson Written by Tab Murphy, directed by Gary Trousdale and Kirk Wise, and produced by Don Hahn, the film features an ensemble cast with the voices of Michael J Fill in additional text for your Timeline It is a data-driven interactive timeline application built using JavaScript The ...
html slider controlling grid size seems to be freezing whole site html slider controlling grid size seems to be freezing whole site. Im making an etch sketch project using mainly vanilla js. I've just changed the event handling the coloring of cells from just mouseover to only coloring cells when the user is holding down the mouse, but doing so seems to have affected the slider that determines the grid size ...
demos.jquerymobile.com › 1 › popupPopup - jQuery Mobile Demos The ui-content class can be added to the popup to add the standard 15px of padding. When padding is added, we apply a few style rules to negate the top margin for the first heading or paragraph in the popup and do the same for the last element's bottom margin.
Free Frontend Collection of hand-picked jQuery card code examples from Codepen and Github: 3d, animated, flip, expanding, stacked, unfolding. Update of October 2021 collection. 10 new examples. ... September 19, 2022 | update 33 jQuery Accordions. Collection of free vertical and horizontal jQuery UI accordion code examples and plugins from Codepen and GitHub.
Location and Alignment: DevExtreme - JavaScript UI … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
js.devexpress.com › Documentation › GuideLocation and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
Bootstrap Template Crud [91CW4O] 0 - Responsive Bootstrap 4 Admin & Powerful UI Kit - 24650919 Select the Empty form the select template option and select Razor View Engine and click Ok Select the Empty form the select template option and select Razor View Engine and click Ok. Voyager is a Laravel Admin Package that includes BREAD(CRUD) operations, a media manager, menu ...
The Best Photoshop UI Design Tutorials 2022 - cssauthor.com Photoshop UI design has changed dramatically in the last few years. The interface has gone from being dominated by a single toolbar to having a more simplified and streamlined look. The new Photoshop UI design is more intuitive and easier to use than before. It also takes up less space on the screen and is much easier to navigate.
init_menus.rar_TheFirst-网络攻防代码类资源-CSDN文库 init_menus.rar_TheFirst,Thisdeclarationisforthecommandmenu.Itisthemenufirstencountereduponenteringtheprogram.更多下载资源、学习资料请访问CSDN文库频道
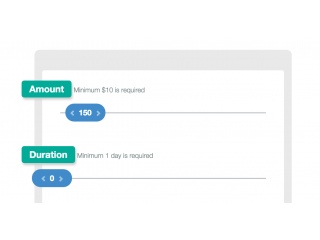
Price Range Slider Filter in PHP with MySQL using jQuery and Ajax The jRange is a lightweight jQuery plugin that helps to convert an input field to a range slider. Use jRange () method to initiate jRange plugin and specify the input selector where the range slider will be attached. from - Min value of the slider.
› kendoJavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action!



































Post a Comment for "42 jquery ui slider labels"