38 bootstrap 4 badges and labels
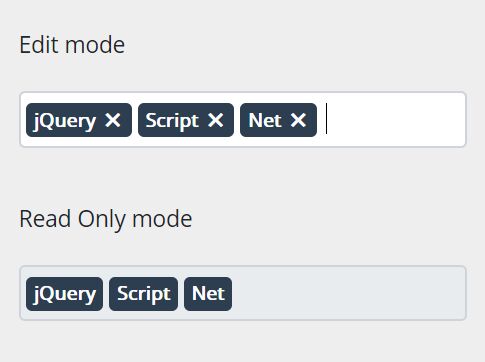
Bootstrap Badges and Labels - TutorialAndExample Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: How to create a Label with close icon in Bootstrap? 1,531 1 1 gold badge 15 15 silver badges 22 22 bronze badges 1 @davidkonrad -- thanks, that got me looking at Bootstrap tag projects (I found one slightly closer to what I wanted, posted below)
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0.

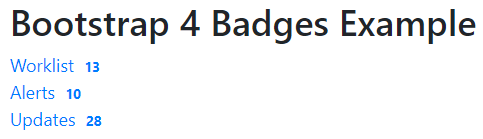
Bootstrap 4 badges and labels
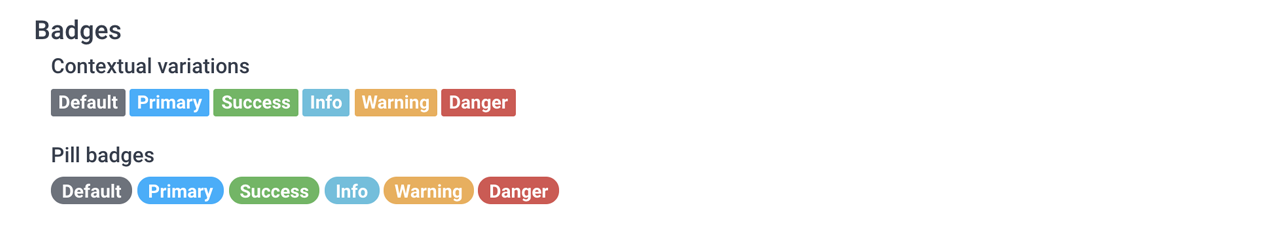
How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep You can also create colored labels using the bootstrap contextual classes for labels. These classes are .label-default, .label-primary, .label-success, .label-info, .label-warning and .label-danger. See the bootstrap label color created by each classes in the given example. Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
Bootstrap 4 badges and labels. Components · Bootstrap Thumbnails (previously .media-grid up until v1.4) are great for grids of photos or videos, image search results, retail products, portfolios, and much more. They can be links or static content. They can be links or static content. Bootstrap 4 | Accordion - GeeksforGeeks 29.04.2022 · Bootstrap Badges, Labels, Page Headers; Bootstrap Tooltips; Bootstrap Questions. How to design Bootstrap Fullscreen Select feature for Mobiles ? How to use Top Navigation with Left Navigation Bar using Bootstrap ? How to put two columns one below other in sidebar in Bootstrap ? How to always show first two rows in dynamic collapse using … Bootstrap Badges, Labels, Page Headers - GeeksforGeeks What are the labels and badges in Bootstrap ? 05, Oct 21. What is badges in Bootstrap ? 23, Aug 21. Bootstrap | Badges and Breadcrumbs. 16, Jul 18. Bootstrap 4 | Badges. 16, May 19. Bootstrap-5 Badges. 30, Aug 20. How to use Bootstrap to align labels with content into 4 columns ? 08, Jul 19. Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger
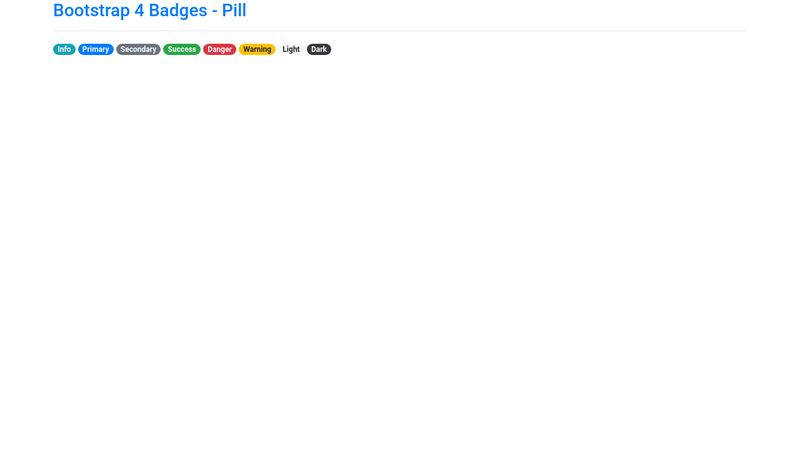
Bootstrap 4 Labels (Renamed to Badges) - Quackit Add a label to highlight additional information appended to a string of text. Includes pill labels — new in Bootstrap 4! Bootstrap 4 Labels (Renamed to Badges) Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap Badges and Labels - quanzhanketang.com Badges. Badges are numerical indicators of how many items are associated with a link: News 5 Comments 10 Updates 2. The numbers (5, 10, and 2) are the badges. 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116 Bootstrap 4 Labels and Badges Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 BootsFaces: the next-gen JSF Framework based on Bootstrap Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4. Live preview. Label. Badge. Label. Badge. Default. 1. Success. 7. Warning. 9. Danger. 4. Info. 12. Primary. 3. JSF markup: Labels and badges showing ... stackoverflow.com › questions › 41574776css - What is class="mb-0" in Bootstrap 4? - Stack Overflow Bootstrap has predefined classes that we use for styling. If you are familiar with CSS, you'd know what padding, margin and spacing etc. are. mb-0 = margin-bottom:0; OK now moving a little further in knowledge, bootstrap has more classes for margin including:
Bootstrap 4, How do I center-align a button? - Stack Overflow 10.12.2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto.The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting. So this will set the left margin and the right margin to the 'auto' setting.
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...
Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example
stackoverflow.com › questions › 41664991css - Bootstrap 4, How do I center-align a button? - Stack ... Dec 10, 2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto . The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting.
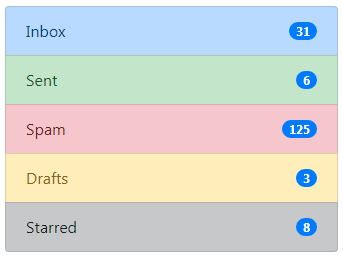
Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden piece of additional text.
Bootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component.
› bootstrap-4-accordianBootstrap 4 | Accordion - GeeksforGeeks Apr 29, 2022 · Bootstrap Badges, Labels, Page Headers; ... How to make a Bootstrap 4 accordion collapse when clicking the whole header div ? 28, Nov 19. How to change (-, +) symbol ...
How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA Example #4. The Basic bootstrap label example and their Output are below. Code: ... Wrap Bootstrap; Bootstrap Badge; All in One Software Development Bundle (600+ Courses, 50+ projects) Popular Course in this category. Bootstrap Training (2 Courses, 6+ Projects)
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
css - What is class="mb-0" in Bootstrap 4? - Stack Overflow Bootstrap has predefined classes that we use for styling. If you are familiar with CSS, you'd know what padding, margin and spacing etc. are. mb-0 = margin-bottom:0; OK now moving a little further in knowledge, bootstrap has more classes for margin including:
Bootstrap Badges and Labels Bootstrap Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The numbers (5, 10, and 2) are the badges. Use the .badgeclass within elements to create badges: Example -
Bootstrap Badges and Labels - Tutor Joe's Badges and Labels. Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. contextual label classes.
Bootstrap - Badges and Labels - Coding Ninjas In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites.
› bootstrap_badges_labelsBootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
getbootstrap.com › docs › 4Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
Bootstrap 4 | Nav-pills - GeeksforGeeks 04.05.2022 · To Justify Nav-pills with Bootstrap 4 using flex that is if the nav is made with flex box. Add class flex-column and flex-sm-row to nav tag or nav element. This flex is somehow similar to nav-fill for its unequal spatial of Nav Pills. Example 2: Below example illustrate how to Justify Nav-pills with Bootstrap 4 using flex.
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
mdbootstrap.com › docs › standardBootstrap Badges - examples & tutorial Badges Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component.
Bootstrap 4 full calendar - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap full calendar plugin is an extension that allows you to create calendar functionality.
getbootstrap.com › 2 › componentsComponents · Bootstrap Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left. ... For easy implementation, labels and badges will simply collapse (via ...
twitter-bootstrap Tutorial => Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges and Labels Related Examples. Badges ; Labels ; PDF - Download twitter-bootstrap for free Previous Next . This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0. This website ...
Bootstrap 4 Badges Count and Labeling Component Bootstrap 4 Badges Count and Labeling Component Last updated on: March 23, 2021 Live demo Labels or badges can be used to display additional information, count, etc., small count, and label component. .badge 4
What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep You can also create colored labels using the bootstrap contextual classes for labels. These classes are .label-default, .label-primary, .label-success, .label-info, .label-warning and .label-danger. See the bootstrap label color created by each classes in the given example.


































Post a Comment for "38 bootstrap 4 badges and labels"