39 morris bar chart labels
Alexa Morris Rises To VP At Warner Chappell Music - All Access ALEXA MORRIS has been promoted to VP/Legal & Business Affairs at WARNER CHAPPELL MUSIC (WCM) in NASHVILLE. Her duties involve drafting and negotiating publishing and administration agreements ... Country Airplay - Billboard see charts legends. Share. ... Imprint/Promotion Label: Stoney Creek. ... At The End Of A Bar Chris Young With Mitchell Tenpenny 14 11 40 14 11 40 Credits Awards Share.
Display Mysql Database Column in Morris Bar Graph labels field I am using the Morris Bar Chart to display the number of times a user has logged in into the system. I would like to have dynamic label ( on hovering). ... Display Mysql Database Column in Morris Bar Graph labels field. Ask Question Asked 4 months ago. Modified 4 months ago. Viewed 73 times

Morris bar chart labels
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Creating graph view using Chart.js is simple and easy. I have created the graph output for dynamic data retrieved from the database. I have a MySQL database table tbl_marks containing student marks. I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output ... Maren Morris sizzles in a plunging black halter dress as she arrives to ... Humble Quest was released in March 2022 through her label Columbia Nashville. It came three years after the release of her hit sophomore album Girl, which featured the chart-topping track The Bones. Maren Morris talks new album, chasing dreams ahead of Bridgeport ... - Conn As she waits for Broadway to respond, Morris continues on her train of success with "Humble Quest." The album debuted at #2 on Billboard's Top Country Albums chart and #21 on the Billboard 200...
Morris bar chart labels. Automated Chart with Morris JS Library - Stack Overflow The result is reflected in the graph as follows: line 1 increases according to "a fixed price (fp) * number of times the product is consumed (nt) + total price of the product (tp)", while line 2 it is constant in all its values (repeats always the same regardless of user selection). How to Add Charts in Laravel 9 using Chart.js - AppDividend Let's implement charts in Laravel step by step. Step 1: Make one Laravel Project. Create one Laravel project by typing the following command. composer create-project laravel/laravel LaravelCharts --prefer-dist Go to phpMyAdmin and create one database. Switch to your editor and edit the .env file and put your database credentials in it. Responsive Customizable Line Chart Generator - jQuery Graphiq It comes with many options to customize the line chart, such as Responsive Layout, Color , Width, Height, Y-Axis Label, X-Axis label, Color Fill, and more. How to use it: 1. Download and load the Graphiq plugin after jQuery. 1 2 2. ChartistJs : Create Responsive Charts in Asp.net C# - Codepedia Our responsive chart gets to display in Div tag, so first we add a Div tag. Then we add a drop-down list as we want to show the pie chart for the selected year from this drop-down selected value and a button. On Button click event, we make a jQuery ajax call and then on its success method our responsive pie gets generated.
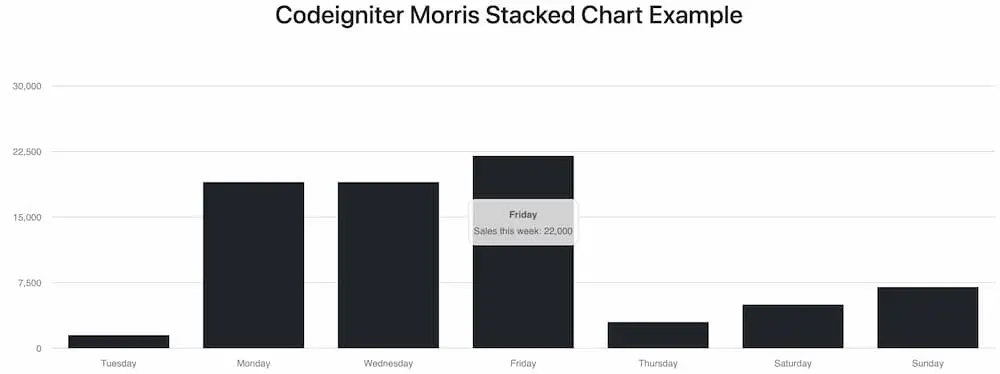
Angular 13 Bar Chart Example - Tuts Make Use the following steps to implement bar chart using charts js in agnular 13 apps; as follows: Step 1 - Create New Angular App Step 2 - Install Charts JS Library Step 3 - Add Modules in Module.ts File Step 4 - Create Bar Chart on View File Step 5 - Add Code On bar-chart.Component ts File Step 6 - Start the Angular Bar Chart App Draw Charts in HTML Using Chart js - c-sharpcorner.com Recently, I am working on a project in which I must create some charts and graphs in a website. As we know Graphs are very useful in displaying data visually rather than displaying data in tables. Using Chart.js, we can draw charts and graphs on a webpage using a HTML5 canvas element. We can create six types of charts using chart.js. Top Record Labels of 2021 Ranked By Revenue and Market Share - Billboard Big Loud and Rimas, the labels behind Morgan Wallen and Bad Bunny, respectively, can't compete in terms of cold, hard numbers, but their artists have had such a huge impact on the market share of... Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make This tutorial will implement bar chart and stacked bar chart in codeigniter 4 app using morris chart js and fetch days wise record of the current week from mysql database. And display it on charts. How To Morris Stacked and Bar Chart In Codeigniter 4 App. Download Codeigniter 4 Project; Basic Configurations; Create Table in Database
Best 10 Free JavaScript Charting Libraries | BootstrapDash The charts used in Morris charts focus on simplicity and effectiveness. There are 4 types of charts in the library - line, area, bar, and donut charts. Morris charts provide a free license. The license details are provided on the website. There is also detailed documentation for the charts. Flot Charts Issues with @RenderSection() call in _Navigation.cshtml partial My main issue here is that: when the user enters the web page, not all of the menus in the left nav bar will automatically contain sub-menu items. Hence, I would like to use a partial for this. Here is my _Layout.cshtml, which pulls in "_Navigation", "_TopNavbar", and "_Footer" Tutorial on Chart Legend | CanvasJS JavaScript Charts Overview - Chart Legend When the data appearing in a chart contains multiple dataSeries, it becomes more readable if they are shown in a legend. This helps in identifying each dataSeries/dataPoint in the chart. In this section we will study about Styling and Aligning Legend. Enabling Default Legend How To Find The Correct Tire Pressure For Your Car (4 Steps) Small Sized car normal tire size (around 185/55 - 15) ~ 2.1 bar (30 psi) Medium Sized Car normal tire size (around 195/55 - 16) ~ 2.5 bar (36 psi) Large Sized car normal tire size (around 245/55 - 18) 2.9 bar (42 psi) In general, if you have bigger rims with a lesser tire profile, you should use higher pressure. Written by: Magnus Sellén
linkedin-skill-assessments-quizzes/microsoft-power-point-quiz.md at ... Select the chart elements. Select the chart type. Select the chart data in Excel. Select the chart style. Q50. How would you show a correlation between the amount of chocolate a city consumes and the number of crimes committed? Use a bar chart. Use a column chart. Use a line chart. Use a scatter chart. Q51.
A Guide to Antique Chair Identification With Photos - Dengarden A wingback chair is a tall-backed, upholstered armchair. Angled side panels flank the sides of the chair's high back. The arms are closed and often in a classic rolled shape. The wingback style as it is known today developed in late 17th-century England as a comfortable and insulating easy chair. Shaker Chairs.
React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... Charts come in multiple forms like Line, Bar, Column, Pie, Scatter, Dot, Area, or sometimes the combination of multiple types. With the popularity of application development to React, it is the requirement of time to represent our data to convert it into a nice-looking graphical unit with coll animations.
My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more.
RETRO CHART 1986: Giorgio Moroder's favourite song ... - independent RETRO CHART 1986: Giorgio Moroder's favourite song gives Berlin their biggest hit. 'Take My Breath Away' was number one in both the US and UK. November 16 2021 02:00 AM. 1 Take My Breath Away ...

javascript - Morris Bar Chart no se muestra con más de 6 elementos - Stack Overflow en español
Using JSON to format a SharePoint List - Microsoft Tech Community Using JSON to format a SharePoint List. I know a tiny bit more than nothing about JSON and had someone give me some code to format my list view so it looks less like a spreadsheet and more like a message board. I'm being asked to get rid of the Left/Right scroll bar at the bottom and make the text dynamically wrapped instead.
Ultimate Guide to Bubble Charts | NetSuite A labeled bubble chart is typically used when there is a small number of data points. Bubble Maps In a bubble map, a bubble or set of bubbles is added on top of an image on a map, which is also called a cartogram. The bubbles' horizontal and vertical positioning are latitude and longitude coordinates.
How to improve accessibility and digital inclusion | Penn Today A quick and easy way to make an impact is to start by adding ALT text to images. Use descriptive links. Descriptive links provide users, especially those using assistive technology like screen readers, with the proper context of where clicking the link will take them and what the link means. Book a consultation with Penn's Web Accessibility Team.
July 2022 Favorites: Tracks on Beatport My Beatport lets you follow your favorite DJs and labels so you can find out when they release new tracks. So go follow someone! ... Chart July 2022 Favorites. Feverlane; Date Created 2022-07-08; ... Bar.ba, Lowtopic. Hommage. Electronica. 2022-06-24. $1.29. 2. What We Feel Original ...
Chart Recap | SmoothJazz.com WEEK OF: August 8, 2022 . 88 Stations Monitored. WELCOME TO THE WORLD'S FIRST MONITORED SMOOTH JAZZ ALBUM CHART! We hope you enjoy the new layout and functionality of SmoothJazz.com's Top 100 Album Charts - click here to inquire about how to receive Spins by Station Detail Access.
Best 19+ JavaScript Chart Libraries to Use in 2022 Plotly supports 20 chart types, including SVG maps, 3D charts, and statistical graphs. It's built on top of D3.js and stack.gl. The charts and graph types available have a professional look and feel. Creating a chart is just a matter of loading in your information and customizing the layout, axes, notes, and legend. 6. NVD3 License: Open-source
Maren Morris talks new album, chasing dreams ahead of Bridgeport ... - Conn As she waits for Broadway to respond, Morris continues on her train of success with "Humble Quest." The album debuted at #2 on Billboard's Top Country Albums chart and #21 on the Billboard 200...
Maren Morris sizzles in a plunging black halter dress as she arrives to ... Humble Quest was released in March 2022 through her label Columbia Nashville. It came three years after the release of her hit sophomore album Girl, which featured the chart-topping track The Bones.
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Creating graph view using Chart.js is simple and easy. I have created the graph output for dynamic data retrieved from the database. I have a MySQL database table tbl_marks containing student marks. I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output ...






![How can I add mean labels to a bar chart in [R]? - Cross Validated](https://i.stack.imgur.com/975QX.png)




Post a Comment for "39 morris bar chart labels"